究竟应该选择分页加载,还是无限滚动呢?关于这个问题,或许不少设计者在业务中都会碰到。这篇文章里,作者就总结了分页加载和无限滚动加载的利弊,一起来看看吧。

上一篇文章解构了分页,本文分析一下分页加载和无限滚动加载的利弊。
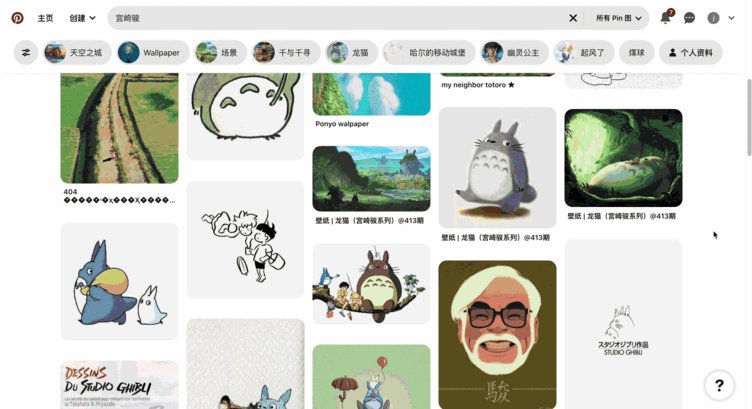
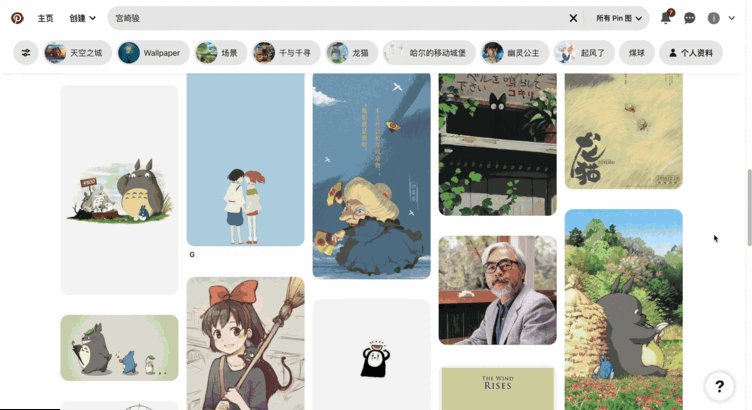
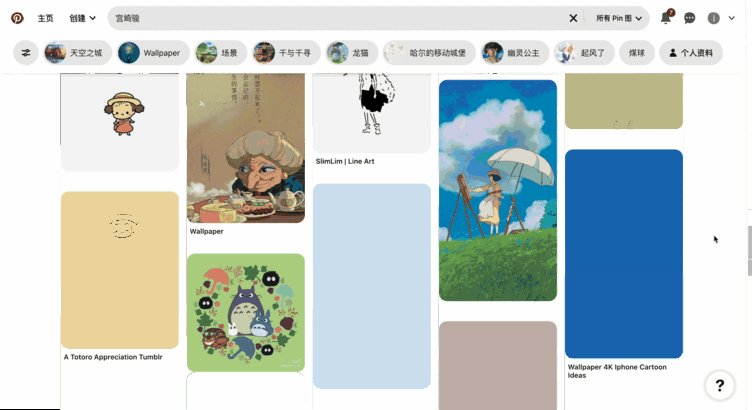
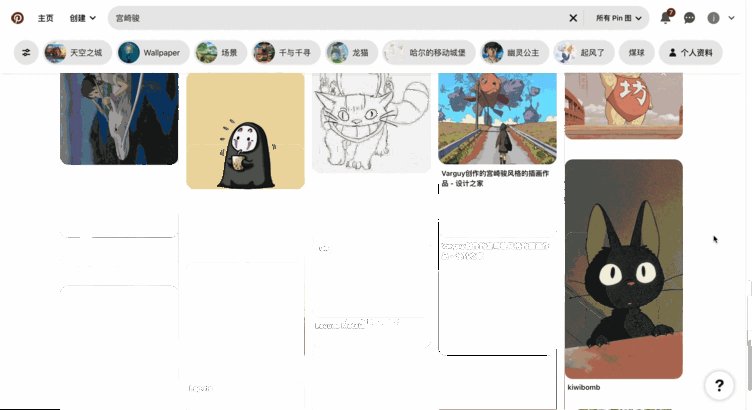
在设计时难免会碰到,是使用分页还是使用无限滚动的问题。分页可以分担性能压力,减小卡顿,但并不是所有的业务场景都能适配分页。像Pinterest就采用了无限滚动的方式,利用不断刷新的信息流给用户打造一个沉浸式的体验。

那么使用分页和无限滚动有什么区别呢?
一、分页加载
1. 分页的优点1)给用户信息数量的预期
分页可以让用户清楚的知道自己需要浏览的信息数量和所浏览的位置,让用户建立一个心理预期,并给予用户掌控感。
2)方便回溯定位
分页可以方便用户快速回溯定位,在大量的数据页中,当你回过头想要找到之前看到的某一个信息时,也能快速的定位到首页或者尾页。
3)分担性能压力
庞大的数据量可以通过分页减轻前端页面压力,无需一次把所有数据加载完成,用户点击页码之后加载该页面便可,也避免了低价值的请求。
2. 分页的缺点在我们点击页码之后信息需要一定的加载时间才会呈现,一定程度上,这样的做法会打断用户的思路从而破坏了用户体验。在遇到分页时,用户会去思考,我是要继续点击浏览呢还是离开页面。
二、无限滚动
1. 无限滚动的优点1)减少干扰用户
无限滚动在移动端和社交媒体、娱乐类属性的平台较为常见,这类平台需要给用户打造流畅的体验、让用户维持沉浸的状态。这种做法相较于分页最大的优势是减少了对用户的干扰、打断。

2)降低交互成本
如果用户持续快速的加载内容,无需用户点击按钮,直接通过上下滑动操控,极大的降低了交互成本。
3)适配移动端设备
因无限滚动较为美观的特性,加上移动设备视角比较小,用户已经习惯了滚屏,他们的手指总是靠近屏幕,随时准备进行滑动。
2. 无限滚动的缺点1)难以再次找到特定内容
在有分页的情况下,用户可以记住某个信息所在的页码来定位大致的位置,但是在无限滚动中定位刚刚所阅读过的内容是一件比较困难的事情。
2)无法触达页脚
无限滚动会让用户无法触碰到网站页脚。页脚通常会放置类似于联系电话,规则政策等重要信息,信息流的持续加载阻碍了用户触碰到页脚。其次,如果用户在一个页面翻了十几屏之后,滚动条还停留在浏览器靠上方的位置,那么用户该多绝望。
3)搜索引擎优化(SEO)表现更差
这种模式有一个缺点,每次我们加载或追加新数据时,列表都会继续增长。滚动得越多,数据就越大。当浏览器无法渲染如此大量的数据后,性能将会降低。
针对分页和无限滚动的缺点,衍生出来了两个折中的方法,一个是「加载更多」,另一个是「分页+无限滚动」的模式。