在APP设计中,用户引导起着重要的作用,它可以降低用户的学习成本,帮助用户掌握功能使用,某种程度上,用户引导还可以帮助提升用户满意度。那么,用户引导可以怎么做呢?这篇文章总结了一些经验和方法,一起来看看吧。

用户引导在APP设计中扮演着重要的角色,对于提升用户体验和增加用户黏性起到了至关重要的作用。
本文将汇集腾讯、阿里、百度等巨头设计师的思维,为您呈现用户引导在APP设计中的精要应用,帮助您创造出更专业、简洁的用户体验。
一、简介
用户引导是一种通过界面设计、信息提示、教程等方式,引导用户熟悉和使用产品的过程。
它旨在降低用户学习成本、提高用户满意度,并引导用户掌握产品的核心功能。
举个例子:
喜茶在订单详情页通过「摇晃奶茶」的小动效,引导买家向下滑动页面,并进行饮品口味选择。
不仅吸引了用户的注意力,还解决了用户在产品详情页中 可能存在的信息浏览疲劳和选择困难的问题。
二、构成公式
用户引导不难掌握,只要理青它的构成公式,你就可以更轻松地运用它,并由此挖掘业务上的可设计的“引导点”。
 1. 目的
1. 目的凡事都有因有果,首先得确定是引导的核心目的,是为了提升业务转化,还是减少用户流失?还是拉新或促活?
2. 时机决定在什么时候、场景下出现引导,是根据用户的某些行为特征来出现,还是跟着时间、日期等来触发。
3. 形式用什么样的页面载体承载你的引导,比如浮层、弹窗、还是动效,还是用其他页面元素等等。
4. 内容主要承载、显示了什么内容,很大程度上是用户被这个内容所吸引,以此来决定是否点击、离开。
以上面的喜茶为止,它的引导因素就是:
- 目的:加强购买决策,最终引导下单;
- 时机:若用户一直停留在首屏不滑动;
- 形式:固定小浮层;
- 内容:吉祥物招手动效+引导文案。
下面为你展示更多大厂优秀案例,并提炼出背后的引导心得:
三、引导心得
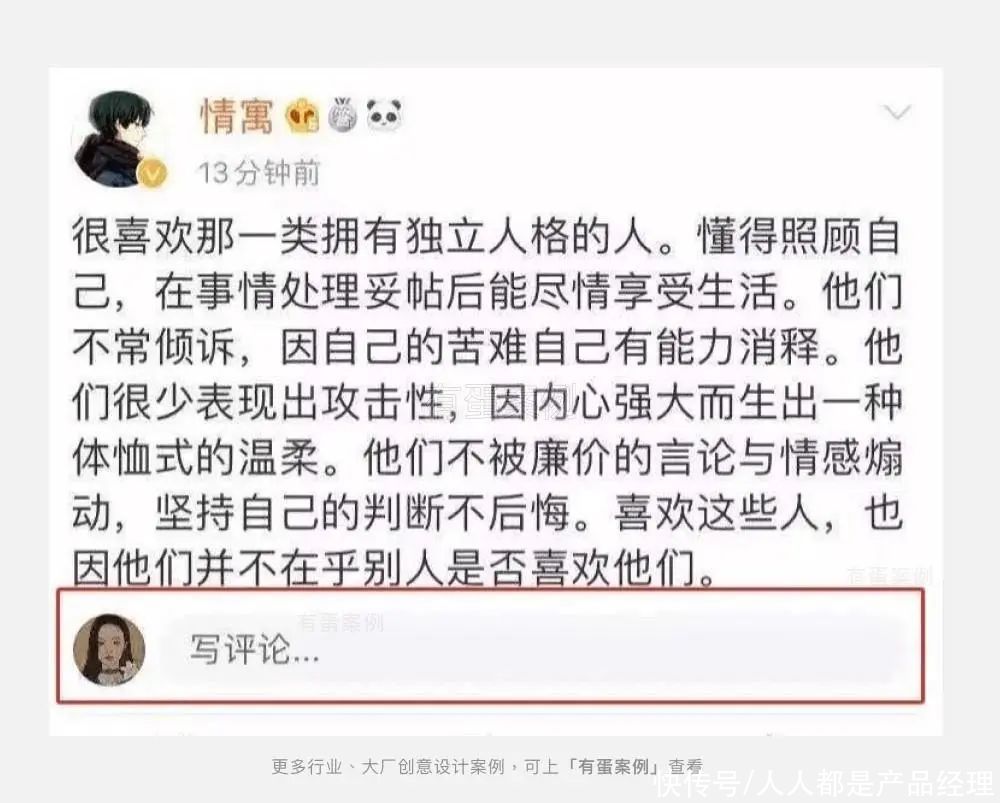
1. 预判用户停留时长,主动引导通过监控用户在屏幕、当前位置上的停留时间,分析其潜在的诉求点,并提供应景的产品服务。
如:微博内容列表上停留大概10秒左右,会出现一个评论的位置,并附带上你的头像。使得用户可以少操作一步,不必点开评论就可以评论。

还有京东的商品搜索列表里(如面膜),当用户长时间只浏览商品列表,或滑动到深度页面位置时,底部会弹出引导用户至面膜的问答社区。

引导用户在那里讨论或获得有关面膜的相关知识,提供更多的商品信息和消费指导。
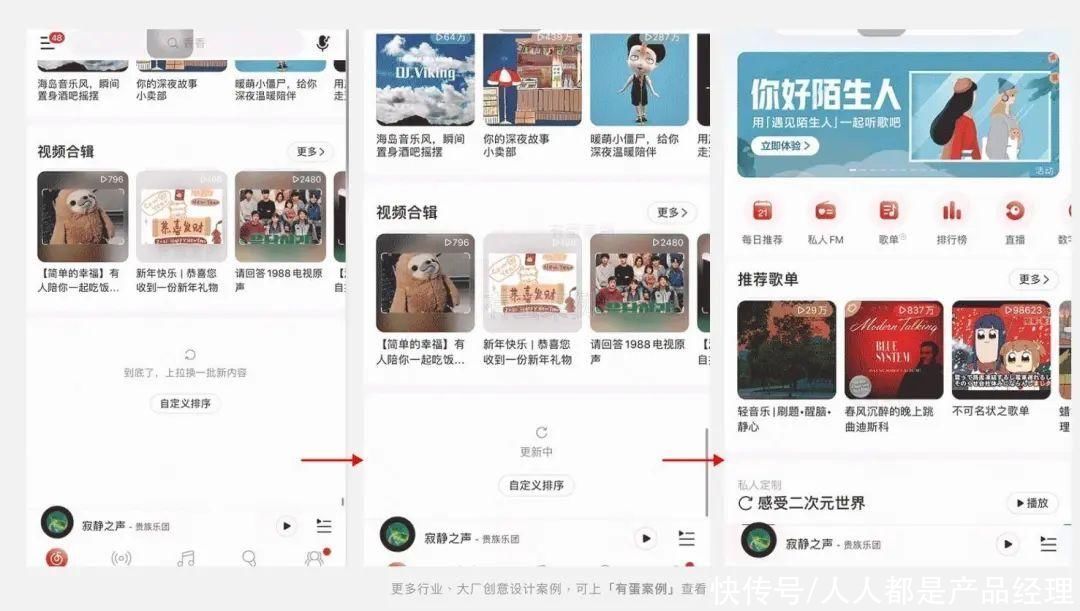
2. 提供继续消费链路,形成行为闭环如网易云音乐:它在页面最底部的压屏处理得很有意思,直接将其底部为一个「刷新」入口,继续往上滑动屏幕则重回至首页,重新推荐新的歌曲歌单。

用户不会因为到页面底部了 就不会觉得没内容了,同时实现「操作闭环」,尽可能地引导用户继续浏览新内容。
还有小红书:
在查看某个热搜内容时,在热搜结果页底部会提前展示【下一个热点】的浮层,用户点击即可在 当前页面展示下一个热点的相关内容。

对于有「查看更多热搜内容」的用户,就不用特意返回到上一个页面去点击查看,能顺畅地承接用户行为,增加产品的易用性和内容消费人次。
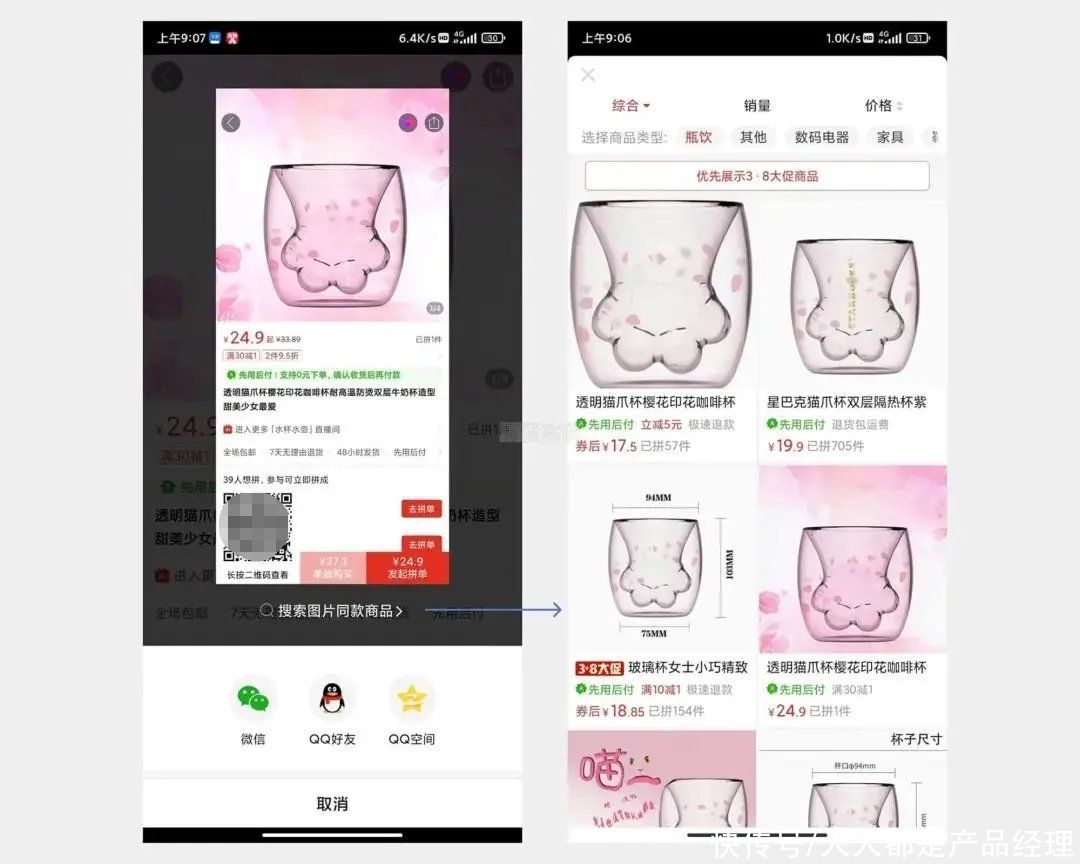
3. 分析用户下步行为,做好服务承接拼多多APP商品详情页的设计,当用户截屏页面时,除了自动唤起分享的面板,还能根据当前图片「搜索同款商品」。

毕竟人们对商品截图后:有很大概率会去【识图搜索更多相似商品】,这里直接预判了用户后面可能的识别行为,大大减少用户流失和增加商品曝光。
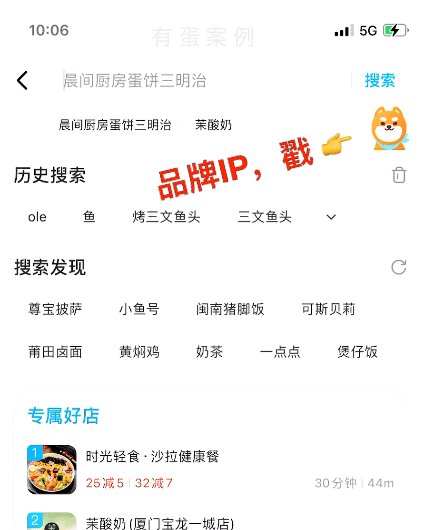
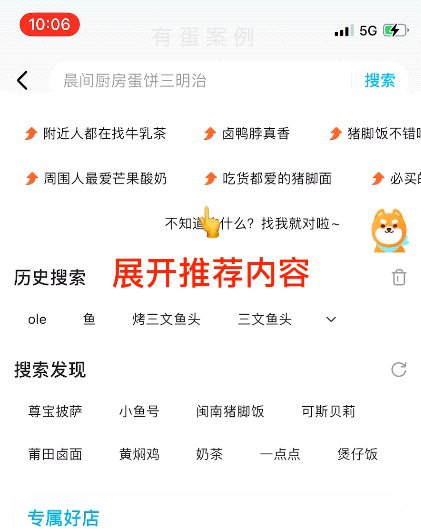
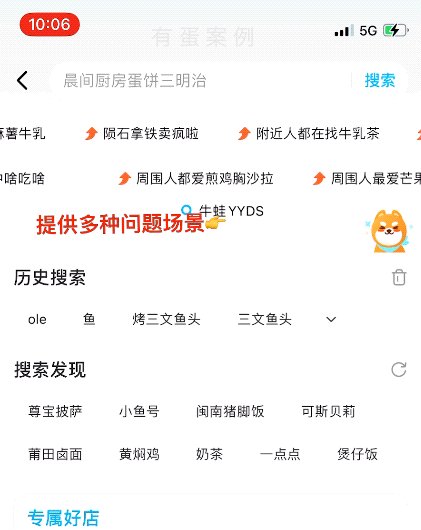
4. 提供多种选择,主动引导用户点外卖时,不知道吃什么打开搜索页,智能机器人提示:“点我看看”,点击后给出大数据最近热门的点外卖的标签、相关的回答。
 5. 运用新的交互形式,吸引用户目光
5. 运用新的交互形式,吸引用户目光贝壳 首页的 banner做得很有意思:默认是正常展示状态;但在屏幕上滑后就会展开更多信息;下滑后就回归到正常的状态。